Цвет текста и цвет фона в CSS
При помощи CSS цвет и фон можно задавать практически любым элементам web-страницы, свободно управлять фоновым изображением, его повторением по горизонтали и вертикали. Кроме этого, средствами CSS можно поместить фоновое изображение в любую точку экрана используя позиционирование. Не будем пока далеко забегать, пойдем по порядку.
Содержание:
- Свойство COLOR
- Свойство BACKGROUND-COLOR
- Свойство BACKGROUND-IMAGE
- Свойство BACKGROUND-REPEAT
- Свойство BACKGROUND-ATTACHMENT
- Свойство BACKGROUND-POSITION
- Свойство BACKGROUND
Свойство COLOR
Это свойство задает цвет элемента, а точнее, цвет текста внутри элемента. Значение задается одной из возможных форм:
- наименованием цвета (GREEN, BLACK, RED…);
- шестнадцатеричным кодом цвета (008000, 000000, FF0000…);
- десятичным кодом цвета в RGB (color:rgb (40, 175, 250));
Свойство COLOR является наследуемым, и при не заданном значении для какого-либо элемента значение унаследуется от его предка. Но может получиться так, что и для предка оно не задано – тогда будет применена таблица стилей браузера с использованием значений по умолчанию. Цвет элемента в этом случае скорее всего будет черным.
Как я уже упоминал, задавать цвет можно практически всем элементам, это могут быть заголовки (H1… H6), теги выделения текста (strong, em) и даже целые абзацы (p) и даже границам таблиц, но об этом позже.
Смотрим пример задания цвета текста при помощи CSS:
h1 {color: Blue}
В этом примере все заголовки первого уровня web-страницы будут синего цвета:
strong {color: red}
В этом случае все то, что в тексте страницы будет выделено тегом strong, окрасится в красный цвет.
Можно записать так:
h1, p, strong {color: green}
Тогда заголовки первого уровня, все абзацы и все то, что выделено тегом <strong> будет зеленого цвета.
Когда же возникает необходимость выделять заголовки различными цветами, то применяются селекторы по классу. Для определения класса в HTML используется атрибут class, который можно применять к любым элементам. В HTML – коде нужно будет записать:
<h1 class="Blue">Цвет заголовков этого класса будет синим</h1>
В таблице стилей CSS, в этом случае, пишем правило, где селектором будет элемент H1, а через точку (.) имя класса:
h1.Blue {color: blue}
В HTML – документах используются так же селекторы по идентификатору, определяются они атрибутом id. Идентификатор является более значимым или приоритетным признаком, чем класс. И если в HTML – коде для элемента будет указан и класс и идентификатор, то применится стиль идентификатора. Обозначается идентификатор знаком решетки (#). Для применения в HTML – коде идентификатора, нужно будет записать:
<h1 id="Blue">Цвет заголовков этого идентификатора будет синим</h1>
В таблице стилей в свою очередь:
h1#Blue {color: blue}
Свойство BACKGROUND-COLOR
Это свойство позволяет задать цвет фона для страницы в целом, абзаца, ссылки, вообщем для любого элемента HTML. Для этого в значении свойства указывается цвет или значение transparent (прозрачный). Код для фона страницы пишется:
body {background-color: aqua}
В этом случае фон страницы будет бирюзового цвета, а чтобы придать фон заголовку пишем:
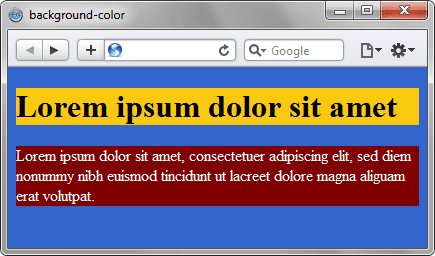
h1 {background-color: yellow}
Получаем желтый фон заголовков первого уровня.
Цвет и фон в CSS
Свойство BACKGROUND-REPEAT
Это свойство применяется когда задано фоновое изображение, для того чтобы определить будет ли оно повторяться по горизонтали и вертикали. Допустимые значения:
- repeat – изображение повторяется по вертикали и горизонтали;
- repeat-x – изображение повторяется только по горизонтали;
- repeat-y – изображение повторяется только по вертикали;
- no-repeat – изображение не повторяется.
Код пишется так:
p {
background-image: url(адрес файла с изображением);
background-repeat: repeat-x
}
Текст этого параграфа будет поверх фонового изображения, которое расположится по горизонтали.
Свойство BACKGROUND-ATTACHMENT
Это свойство применяется для указания браузеру, должно ли фоновое изображение страницы прокручиваться с текстом (scroll) или оставаться неподвижным (fixed).
body {
background-image: url(адрес файла с изображением);
background-repeat: repeat-x;
background-attachment: fixed
}
В этом случае фоновое изображение останется неподвижным.
Свойство BACKGROUND-POSITION
Данное свойство применяется для расположения изображения относительно окна браузера. Значения задаются в процентах (%), в единицах длины (см, px), ключевыми словами:
- По вертикали:
- top – верх изображения выравнивается по верхнему краю страницы или блока;
- center – центр изображения выравнивается по центру страницы или блока;
- bottom – низ изображения выравнивается по нижнему краю страницы или блока.
- По горизонтали:
- left – левый край изображения выравнивается по левому краю страницы или блока;
- center – центр изображения выравнивается по центру страницы или блока;
- right – правый край изображения выравнивается по правому краю страницы или блока.
Пишем пример кода в процентах, единицах длины и ключевыми словами:
body {
background-image: url(адрес файла с изображением);
background-position: 0% 0%
}
body {
background-image: url(адрес файла с изображением);
background-position: 10px 25см
}
body {
background-image: url(адрес файла с изображением);
background-position: top center
}
Свойство BACKGROUND
Пришло время записать полный пример задания фона для web-страницы:
body {
background-image: url(адрес файла с изображением);
background-repeat: no-repeat;
background-attachment: fixed
background-position: 50% 50%
}
Фоновое изображение закреплено по центру экрана, не повторяется ни в одном из направлений и не прокручивается вместе с текстом страницы. Показанный выше код можно оптимизировать и записать проще, что тоже будет верно:
body {background: url(адрес файла с изображением) no-repeat fixed 50% 50%}
В сокращенной форме значения разделяются пробелами, а порядок указания значений может быть произвольным. На этом знакомство со свойством background можно закончить и перейти к свойствам шрифтов.